Introduction
In Xamarin.Forms there is no Placeholder, BorderRadius, BorderColor, BorderWidth for DatePicker Control. So in this article, we can learn how to set those properties for DatePicker using CustomRenderer.
Requirements
- This article source code is prepared by using Visual Studio. And it is better to install the latest Visual Studio updates from here.
- This article is prepared on a MAC machine.
- This sample project is Xamarin.Forms PCL project.
- This sample app is targeted for Android, iOS. And tested for Android & iOS.
Description
The creation of a Xamarin.Forms project is very simple in Visual Studio for Mac. It will create three projects:
The following steps will show you how to create Xamarin.Forms projects in a Mac system with Visual Studio.
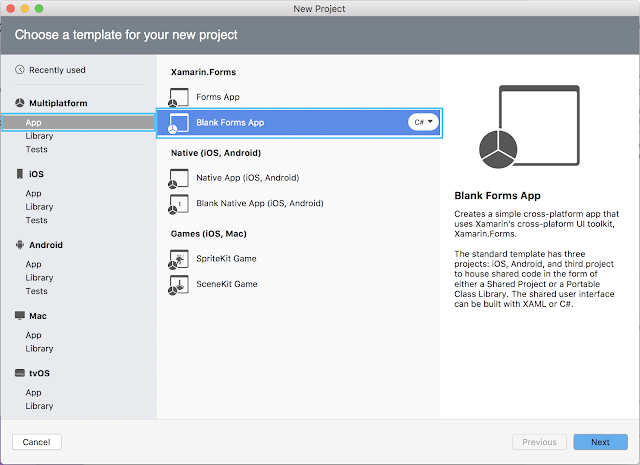
First, open Visual Studio. And click on New Project.
The creation of a Xamarin.Forms project is very simple in Visual Studio for Mac. It will create three projects:
- Shared Code
- Xamarin.Android
- Xamarin.iOS
The following steps will show you how to create Xamarin.Forms projects in a Mac system with Visual Studio.
First, open Visual Studio. And click on New Project.

After that, we need to select whether you're doing Xamarin.Forms or Xamarin.Android or Xamarin.iOS project. If we want to create Xamarin.Forms project just follow the below screenshot.

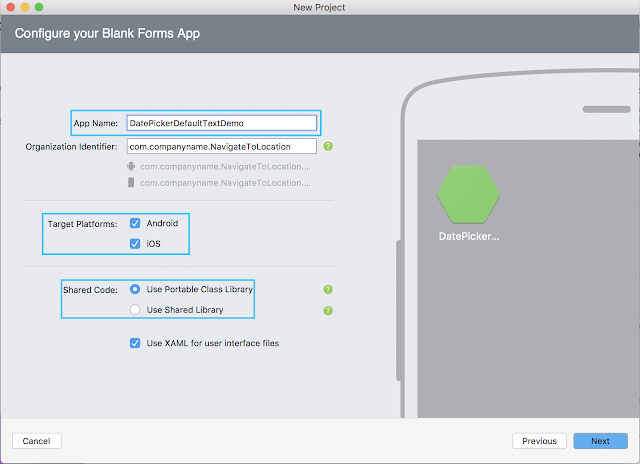
Then, we have to give the app name; i.e., DatePickerDefaultTextDemo.

Note:
In the above screen under Shared Code, select Portable class Library or Use Shared Library.
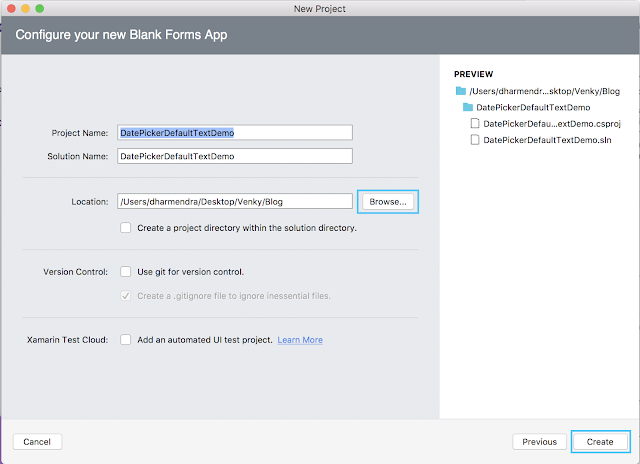
Then, click on Next Button and the following screenshot will be displayed. In that screen, we have to browse the file path where we want to save that application on our PC.
In the above screen under Shared Code, select Portable class Library or Use Shared Library.
Then, click on Next Button and the following screenshot will be displayed. In that screen, we have to browse the file path where we want to save that application on our PC.

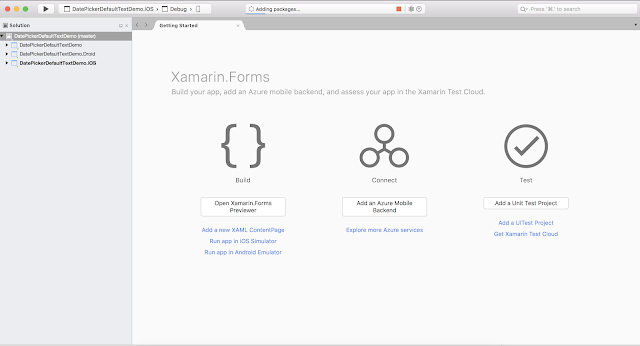
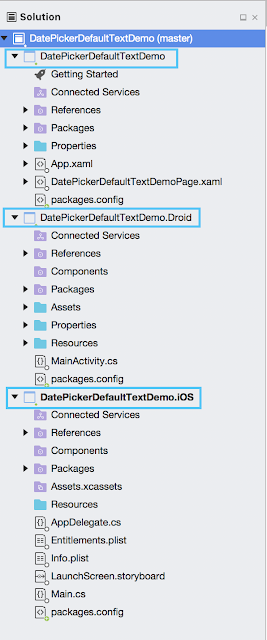
After clicking on the create button it will create the DatePickerDefaultTextDemo Xamarin.Forms project like below.

And the project structure will be:
DatePickerDefaultTextDemo: It is for Shared Code
DatePickerDefaultTextDemo.Droid: It is for Android.
DatePickerDefaultTextDemo.iOS: It is for iOS
DatePickerDefaultTextDemo: It is for Shared Code
DatePickerDefaultTextDemo.Droid: It is for Android.
DatePickerDefaultTextDemo.iOS: It is for iOS

Now follow the below steps=>
Portable Class Library (PCL)
Step 1:
In PCL, create a class name DatePickerCtrl inside the CustomControls folder and which should inherit any DatePicker like below.
DatePickerCtrl.cs
Added a Bindable property for DatePicker placeholder in above class.
Step 2:
Create your own Xaml page named DatePickerTextPage.xaml inside the Views folder and make sure to refer to "DatePickerCtrl" class in Xaml by declaring a namespace for its location and using the namespace prefix on the control element. The following code example shows how the "DatePickerCtrl" renderer class can be consumed by a Xaml page:
Portable Class Library (PCL)
Step 1:
In PCL, create a class name DatePickerCtrl inside the CustomControls folder and which should inherit any DatePicker like below.
DatePickerCtrl.cs
- using Xamarin.Forms;
- namespace DatePickerDefaultTextDemo.CustomControls
- {
- public class DatePickerCtrl : DatePicker
- {
- public static readonly BindableProperty EnterTextProperty = BindableProperty.Create(propertyName: "Placeholder", returnType: typeof(string), declaringType: typeof(DatePickerCtrl), defaultValue: default(string));
- public string Placeholder { get; set; }
- }
- }
Added a Bindable property for DatePicker placeholder in above class.
Step 2:
Create your own Xaml page named DatePickerTextPage.xaml inside the Views folder and make sure to refer to "DatePickerCtrl" class in Xaml by declaring a namespace for its location and using the namespace prefix on the control element. The following code example shows how the "DatePickerCtrl" renderer class can be consumed by a Xaml page:
DatePickerTextPage.xaml
- <?xml version="1.0" encoding="utf-8"?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- BackgroundColor="White"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- xmlns:custom="clr-namespace:DatePickerDefaultTextDemo.CustomControls;assembly=DatePickerDefaultTextDemo"
- x:Class="DatePickerDefaultTextDemo.Views.DatePickerTextPage">
- <StackLayout VerticalOptions="Start" Padding="25" >
- <custom:DatePickerCtrl x:Name="datePicker" Placeholder="Select Date of birth" HeightRequest="45" HorizontalOptions="FillAndExpand"/>
- </StackLayout>
- </ContentPage>
Note:
The "custom" namespace prefix can be named anything. However, the clr-namespace and assembly values must match the details of the custom renderer class. Once the namespace is declared the prefix is used to reference the custom control.DatePickerTextPage.xaml.cs
- using Xamarin.Forms;
- namespace DatePickerDefaultTextDemo.Views
- {
- public partial class DatePickerTextPage : ContentPage
- {
- public DatePickerTextPage()
- {
- InitializeComponent();
- }
- }
- }
Xamarin.Andriod
In Android project, create a class and add the code like below
DatePickerCtrlRenderer.cs
- using System;
- using Android.Graphics;
- using Android.Graphics.Drawables;
- using DatePickerDefaultTextDemo.CustomControls;
- using DatePickerDefaultTextDemo.Droid;
- using Xamarin.Forms;
- using Xamarin.Forms.Platform.Android;
- [assembly: ExportRenderer(typeof(DatePickerCtrl), typeof(DatePickerCtrlRenderer))]
- namespace DatePickerDefaultTextDemo.Droid
- {
- public class DatePickerCtrlRenderer : DatePickerRenderer
- {
- protected override void OnElementChanged(ElementChangedEventArgs<DatePicker> e)
- {
- base.OnElementChanged(e);
- this.Control.SetTextColor(Android.Graphics.Color.Rgb(83,63,149));
- this.Control.SetBackgroundColor(Android.Graphics.Color.Transparent);
- this.Control.SetPadding(20,0,0,0);
- GradientDrawable gd = new GradientDrawable();
- gd.SetCornerRadius(25); //increase or decrease to changes the corner look
- gd.SetColor(Android.Graphics.Color.Transparent);
- gd.SetStroke(3, Android.Graphics.Color.Rgb(83, 63, 149));
- this.Control.SetBackgroundDrawable(gd);
- DatePickerCtrl element = Element as DatePickerCtrl;
- if (!string.IsNullOrWhiteSpace(element.Placeholder))
- {
- Control.Text = element.Placeholder;
- }
- this.Control.TextChanged += (sender, arg) => {
- var selectedDate = arg.Text.ToString();
- if (selectedDate == element.Placeholder)
- {
- Control.Text = DateTime.Now.ToString("dd/MM/yyyy");
- }
- };
- }
- }
- }
The call to the base class's OnElementChanged method instantiates an Android DatePicker, with a reference to the control being assigned to the renderer's property. And assigned below properties and Events for DatePicker.
Properties:- BorderWidth
- SetStroke
- SetCornerRadius
- SetColor
- SetPadding
- Placeholder text
Events:
- TextChanged
Output:
Xamarin.iOS
In iOS project, create a class and add the code like below
DatePickerCtrlRenderer.cs
- using System;
- using DatePickerDefaultTextDemo.CustomControls;
- using DatePickerDefaultTextDemo.iOS;
- using UIKit;
- using Xamarin.Forms;
- using Xamarin.Forms.Platform.iOS;
- [assembly: ExportRenderer(typeof(DatePickerCtrl), typeof(DatePickerCtrlRenderer))]
- namespace DatePickerDefaultTextDemo.iOS
- {
- public class DatePickerCtrlRenderer : DatePickerRenderer
- {
- protected override void OnElementChanged(ElementChangedEventArgs<DatePicker> e)
- {
- base.OnElementChanged(e);
- if (this.Control == null)
- return;
- var element = e.NewElement as DatePickerCtrl;
- if (!string.IsNullOrWhiteSpace(element.Placeholder)){
- Control.Text = element.Placeholder;
- }
- Control.BorderStyle = UITextBorderStyle.RoundedRect;
- Control.Layer.BorderColor = UIColor.FromRGB(83,63,149).CGColor;
- Control.Layer.CornerRadius = 10;
- Control.Layer.BorderWidth = 1f;
- Control.AdjustsFontSizeToFitWidth = true;
- Control.TextColor = UIColor.FromRGB(83, 63, 149);
- Control.ShouldEndEditing +=(textField) => {
- var seletedDate = (UITextField)textField;
- var text = seletedDate.Text;
- if(text==element.Placeholder)
- {
- Control.Text = DateTime.Now.ToString("dd/MM/yyyy");
- }
- return true;
- };
- }
- private void OnCanceled(object sender, EventArgs e)
- {
- Control.ResignFirstResponder();
- }
- private void OnDone(object sender, EventArgs e)
- {
- Control.ResignFirstResponder();
- }
- }
- }
The call to the base class's method OnElementChanged instantiates an iOS control UIDatePicker, with a reference to the control being assigned to the renderer's property Control. And assigned below properties and Events for DatePicker.
Properties:
Properties:
- BorderStyle
- BorderColor
- CornerRadius
- BorderWidth
- Placeholder text
Events:
- ShouldEndEditing
- OnDone
- OnCanceled
Output:
Note:
If you want set Placeholder text, CornerRadius, BorderStyle for TimePicker follow the steps like above.
Common properties for every Control in Xamarin.Forms CustomRenderer.
Android:
- this.Control.SetTextColor(Android.Graphics.Color.Rgb(83,63,149));
- this.Control.SetBackgroundColor(Android.Graphics.Color.Transparent);
- this.Control.SetPadding(20,0,0,0);
- GradientDrawable gd = new GradientDrawable();
- gd.SetCornerRadius(25); //increase or decrease to changes the corner look
- gd.SetColor(Android.Graphics.Color.Transparent);
- gd.SetStroke(3, Android.Graphics.Color.Rgb(83, 63, 149));
- this.Control.SetBackgroundDrawable(gd);
e.t.c.,
iOS:
- Control.BorderStyle = UITextBorderStyle.RoundedRect;
- Control.Layer.BorderColor = UIColor.FromRGB(83,63,149).CGColor;
- Control.Layer.CornerRadius = 10;
- Control.Layer.BorderWidth = 1f;
- Control.AdjustsFontSizeToFitWidth = true;
- Control.TextColor = UIColor.FromRGB(83, 63, 149);
e.t.c.,
Please download the sample from below.



No comments:
Post a Comment