Introduction
Copy and paste is used to sharing data between apps, or within an app, and almost all the platforms supporting clipboard operations. So, in this article we can achieve this functionality using DependencyServices concept in Xamarin.Forms.
Requirements:
Let's start
Step 1:
First, follow the below steps to create the new Xamarin.Forms project.
Open Visual Studio for Mac.
ClipboardDemo.Droid: It is for Android.
ClipboardDemo.iOS: It is for iOS.
Step 2:
Portable Class Library(PCL):
Create an interface IClipboardService inside the Interfaces folder and having method declaration of CopyToClipboard.
IClipboardService.cs
Xamarin.Android:
Create a class ClipboardService and need to implement CopyToClipboard method like below.
ClipboardService.cs
Note:
ClipData purpose is representation of a clipped data on the clipboard. ClipData is a complex type containing one or more Item instances, each of which can hold one or more representations of an item of data. For display to the user, it also has a label.
Xamarin.iOS:
In iOS also, create a class ClipboardService and need to implement CopyToClipboard method like below.
ClipboardService.cs
Note:
Portable Class Library(PCL)
Create your own Xaml page named ClipboardDemoPage.xaml
ClipboardDemoPage.xaml
Call to DependencyService:
Source Code:
Copy and paste is used to sharing data between apps, or within an app, and almost all the platforms supporting clipboard operations. So, in this article we can achieve this functionality using DependencyServices concept in Xamarin.Forms.
Requirements:
- This article's source code is prepared by using Visual Studio. And it is better to install the latest Visual Studio updates from here.
- This article is prepared on a MAC machine.
- This sample project is Xamarin.Forms PCL project.
- This sample app is targeted for Android, iOS. And, tested for Android & iOS.
Let's start
Step 1:
First, follow the below steps to create the new Xamarin.Forms project.
Open Visual Studio for Mac.
- Click on the File menu, and select New Solution.
- In the left pane of the dialog, let's select the type of templates to display. Multiplatform > App > Xamarin.Forms > Blank Forms App and click on Next.
- Next Enter your app name (Ex: ClipbordDemo). At the bottom select target platforms to Android & iOS and shared code to Portable Class Library and click on Next button.
- Then choose project location with the help of Browse button and click on create.
Now project structure will be created like below.
ClipboardDemo: It is for shared code.ClipboardDemo.Droid: It is for Android.
ClipboardDemo.iOS: It is for iOS.
Step 2:
Portable Class Library(PCL):
Create an interface IClipboardService inside the Interfaces folder and having method declaration of CopyToClipboard.
IClipboardService.cs
- namespace ClipboardDemo.Interfaces
- {
- public interface IClipboardService
- {
- void CopyToClipboard(string text);
- }
- }
Xamarin.Android:
Create a class ClipboardService and need to implement CopyToClipboard method like below.
ClipboardService.cs
- using System;
- using ClipboardDemo.Interfaces;
- using Xamarin.Forms;
- using Android.Content;
- using ClipboardDemoDroid.DepencencyServices;
- [assembly: Dependency(typeof(ClipboardService))]
- namespace ClipboardDemoDroid.DepencencyServices
- {
- public class ClipboardService : IClipboardService
- {
- public void CopyToClipboard(string text)
- {
- var clipboardManager = (ClipboardManager)Forms.Context.GetSystemService(Context.ClipboardService);
- ClipData clip = ClipData.NewPlainText("Android Clipboard", text);
- clipboardManager.PrimaryClip = clip;
- }
- }
- }
Note:
ClipData purpose is representation of a clipped data on the clipboard. ClipData is a complex type containing one or more Item instances, each of which can hold one or more representations of an item of data. For display to the user, it also has a label.
Xamarin.iOS:
In iOS also, create a class ClipboardService and need to implement CopyToClipboard method like below.
ClipboardService.cs
- using ClipboardDemo.Interfaces;
- using Xamarin.Forms;
- using ClipboardDemo.iOS.Services;
- [assembly: Dependency(typeof(ClipboardService))]
- namespace ClipboardDemo.iOS.Services
- {
- public class ClipboardService : IClipboardService
- {
- public void CopyToClipboard(string text)
- {
- UIKit.UIPasteboard clipboard = UIKit.UIPasteboard.General;
- clipboard.String = text;
- }
- }
- }
Note:
UIPasteboard an object that helps a user share data from one place to another within your app, and from your app to other apps.
Portable Class Library(PCL)
Create your own Xaml page named ClipboardDemoPage.xaml
ClipboardDemoPage.xaml
- <?xml version="1.0" encoding="utf-8"?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- xmlns:local="clr-namespace:ClipboardDemo"
- BackgroundColor="White"
- x:Class="ClipboardDemo.ClipboardDemoPage">
- <StackLayout Padding="40, 60,40,0" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
- <Label Text="Copy and Paste" FontSize="25" FontAttributes="Bold" TextColor="#533F95" HorizontalOptions="CenterAndExpand"/>
- <StackLayout VerticalOptions="CenterAndExpand" Spacing="40">
- <Entry Placeholder="Enter text" PlaceholderColor="#533F95" TextColor="#533F95" x:Name="ClipboardCopyText" HorizontalOptions="FillAndExpand" HeightRequest="45" VerticalOptions="StartAndExpand"/>
- <Button Text="Copy To Clipboard" BackgroundColor="#533F95" TextColor="White" HorizontalOptions="FillAndExpand" HeightRequest="45" Clicked="Btn_CopyToClipboard_Click"/>
- </StackLayout>
- </StackLayout>
- </ContentPage>
Call to DependencyService:
Now calling dependency service in the code behind under CopyToClipboard click event for coping text on clipboard.
- var clipboardService = DependencyService.Get<IClipboardService>();
- clipboardService?.CopyToClipboard(ClipboardCopyText.Text);
ClipboardDemoPage.xaml.cs
- using System;
- using ClipboardDemo.Interfaces;
- using Xamarin.Forms;
- namespace ClipboardDemo
- {
- public partial class ClipboardDemoPage : ContentPage
- {
- public ClipboardDemoPage()
- {
- InitializeComponent();
- }
- private void Btn_CopyToClipboard_Click(object sender,EventArgs e)
- {
- if(!string.IsNullOrEmpty(ClipboardCopyText.Text))
- {
- var clipboardService = DependencyService.Get<IClipboardService>();
- clipboardService?.CopyToClipboard(ClipboardCopyText.Text);
- DisplayAlert("ClipboardDemo", "Text copied!", "Ok");
- }
- else
- {
- DisplayAlert("ClipboardDemo", "Please enter the text", "Ok");
- }
- }
- }
- }
Note:
In above class, we are calling Clipboard service and passing user entered text in ClipboardCopyText Entry.
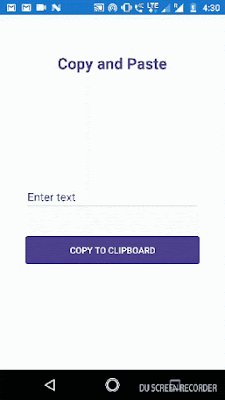
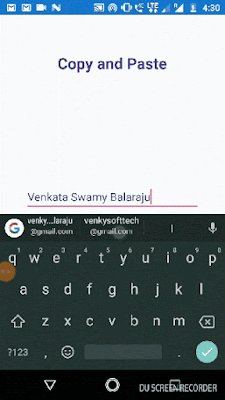
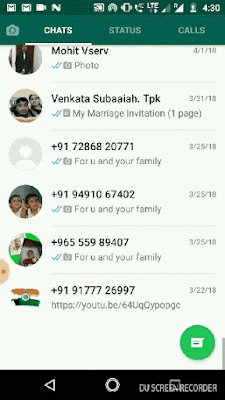
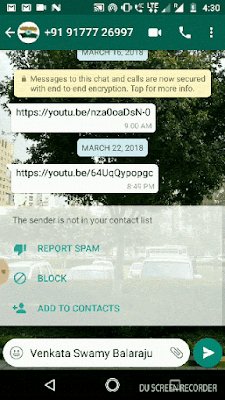
Output:
Source Code:



No comments:
Post a Comment